Todo Dev tem suas ferramentas de trabalho e ajuda na sua função. Nos últimos anos surgiram inúmeros para quem é Front-End. Muitas voltadas para automatização de tarefas e facilidades para o desenvolvimento, como o Gulp e Grunt. Frequentemente sempre aparece novas, como é o caso do WebPack, que é uma ferramenta de excelente de desenvolvimento e de build de projeto. Atualmente existe uma excelente ferramenta chamada Vite. Uma ferramenta simples, rápida e repleta de opções para trabalhar com as tecnologias Front-End Atuais. Na minha opinião, é uma ferramenta simples e completa, principalmente quando cria um projeto. Mas Como Criar Um Projeto Com Vite?

Antes de mais nada, o Vite é uma ferramenta para desenvolver um projeto Front-End JavaScript que você pode fazer um projeto com vários frameworks como React, Vanilla, Vue, Svelte, Lit e afins. Além de ser fazer um Build muito rápido, e o principalmente o Vite nos ajuda em muito em poupar tempo configurando outras funções e scripts JS. Em contrapartida, por ser uma ferramenta muito boa, podemos dizer que é um sucessor do Vue Cli, que está em manutenção um bom tempo. Bem como que quem for iniciar um projeto com Vue 3, é indicado usar o Vite.
O que precisa para instalar o Vite?
Para criar um projeto com o Vite, você precisa basicamente ter o Node.Js instalado em seu computador. Seja Windows, MacOS ou Linux. O comando para instalar vai ser o mesmo.
Se você tem um computador do Windows, pode usar o terminal do próprio Windows. Vou deixa logo abaixo uma lista de tutoriais para você que usa o Windows.
- Como instalar NodeJs no Windows
- Como fazer download do NodeJS no Windows
- Como Instalar Terminal no Windows
Aprenda a Como Criar Um Projeto Com Vite
Primeiramente, devemos saber onde vai ficar o projeto. No exemplo que vou usar, criei um diretório no disco C:\, cujo o nome vai ser “projeto“. Isso não impede de você crie em outro lugar, como na pasta de documentos.

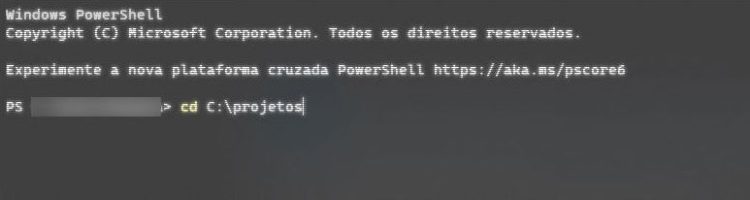
Em seguida, vamos usar um terminal ou um prompt de comando(CMD), se for Windows. Eu vou usar o Windows Terminal, que ensinei a instalar aqui neste blog. Vamos digitar o caminho da pasta, no caso é.
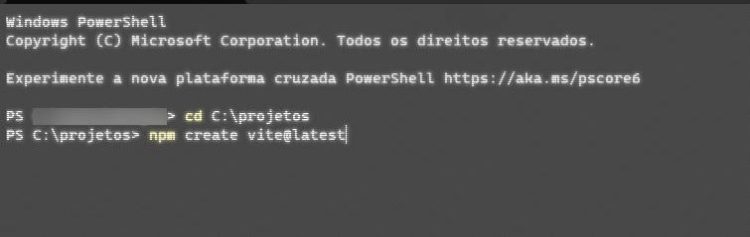
cd C:\projetos

Em seguida, já dentro da pasta base, temos que digitar um comando simples para começar a criar o projeto.
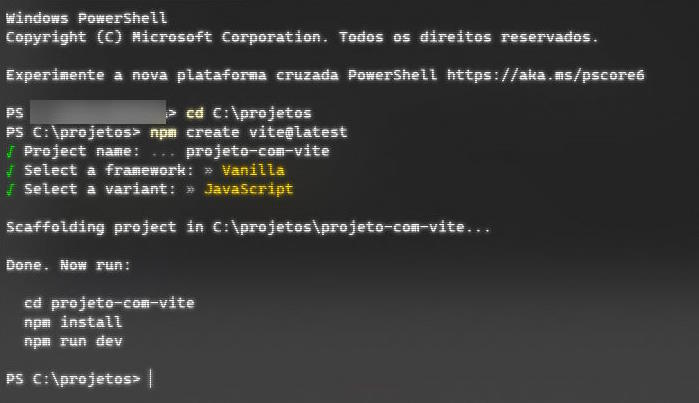
npm create vite@latest

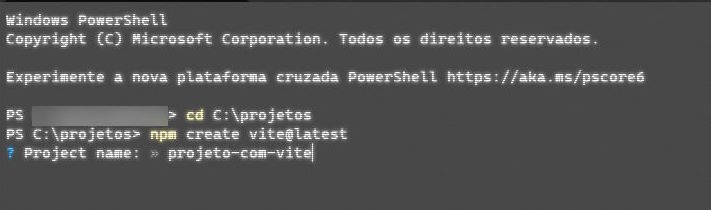
Em seguida, no terminal vai perguntar qual o nome do projeto, basta digitar o nome que você deseja e aperte Enter.

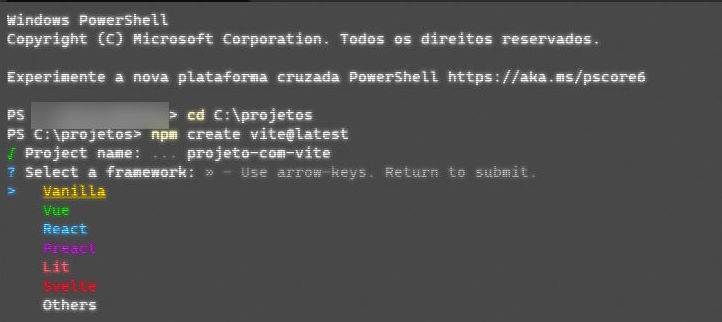
Na próxima etapa irá aparecer perguntar as características do projeto como tipo(Vue, js puro, React e afins). Neste exemplo vou usar o Vanilla, que é o JavaScript puro.

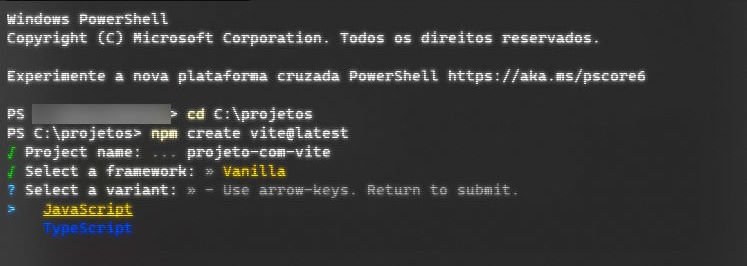
Em seguida, vamos escolher entre as opções TypeScript ou JavaScript. Escolhi a opção JavaScript que é uma forma de opção padrão e mais tranquila de trabalhar e aperte Enter.

Após escolher todas as características o projeto e apertar Enter, agora vai instalar o projeto e vai ser exibida uma mensagem que está tudo ok e uns comando para instalar os módulos do node e como rodar o servidor local.

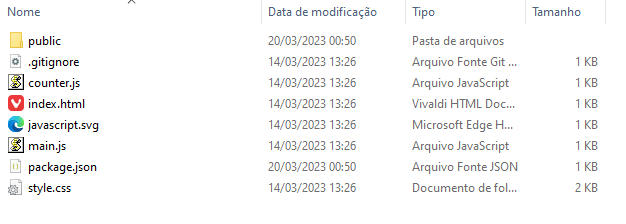
Se fomos agora na pasta do projeto, vamos ver a estrutura básica de um projeto do Vite usando Vanilla. Reparem que ainda não tem os módulos do Node do Vite instalados.

Instalando Módulos Node do Vite
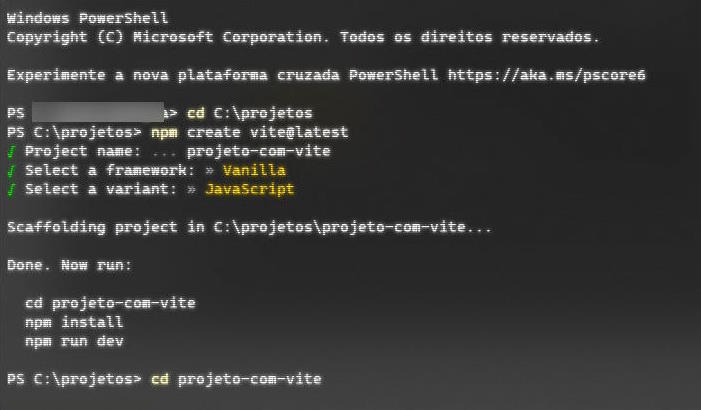
Agora, vamos instalar os módulos do node do Vite com o NPM. Primeiramente vamos entrar dentro da pagina do projeto pelo terminal pelo comando cd
cd projeto-com-vite

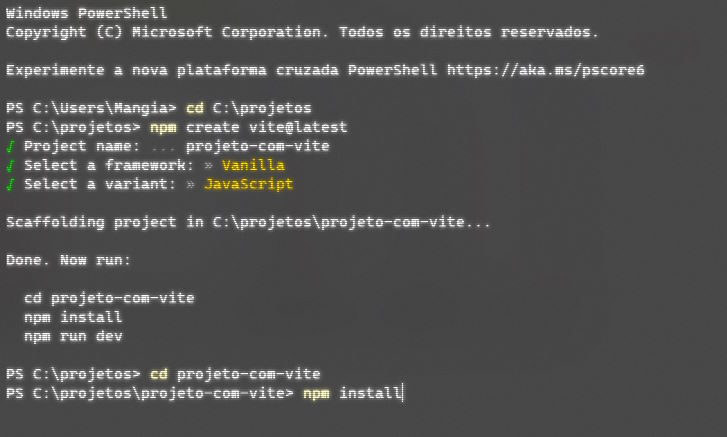
Em seguida, vamos digitar o comando npm install, que nem foi exibido quando criamos o projeto com o Vite.
npm install

Logo após a instalação dos módulos, vai ser exibido uma mensagem que foram instalados os módulos.
Iniciando Servidor Local Com Vite
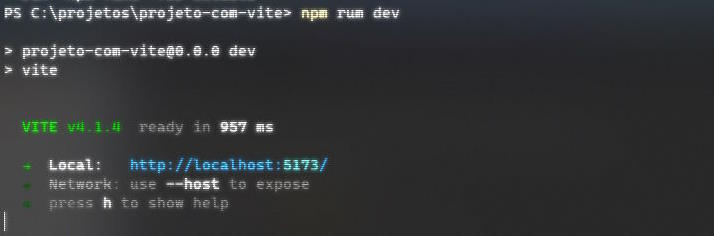
Para fazer o projeto rodar em um servidor local, vamos voltar naquela tela que terminamos de instalar e lá tem o comando. Basta digitar npm run dev. Logo após digitar, vai ativar este servidor local e disponibiliza uma url para ao projeto com Vite funcione. Basta copiar e colar no seu navegador.
npm run dev

Logo após digitar o endereço no navegador, vai carregar seu projeto e já pode trabalhar nele.